DOM (U 'ᴗ' U)✧ 看到DOM 都會想念 兜姆!
早安 我是SONYKO ♡
第 12 天 來介紹什麼是兜姆 。
☞ Let's DOM !!

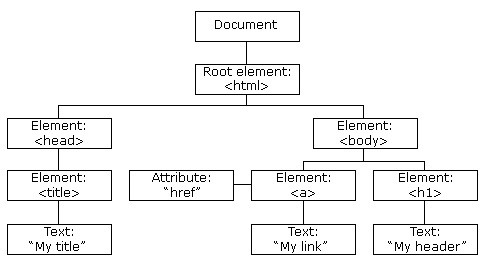
網路上搜尋:DOM JavaScript
會出現像上面這樣的樹狀圖,熟悉HTML 的人應該都知道上面這些都是HTML 標籤。
所以DOM 跟 HTML 相關囉? 沒錯 (U 'ᴗ' U) 你真聰明 ✧
那麼在介紹 DOM 之前,我們要先複習一下 HTML 。
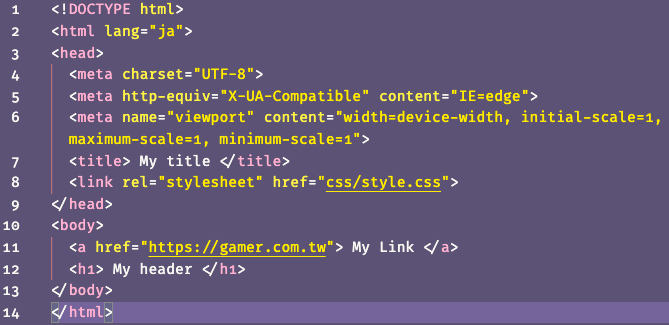
我按照樹狀結構打在 HTML 上,我們來看看這些標籤在哪:
就不一一列出哪個標籤在哪一行了歐。
ʚɞ 如果你想知道整個原理,可以跟KURO大大取經 ʚɞ
我在生這篇文章前問同學:「 欸 DOM怎麼解釋啊?」
同學:「 嗯 ... 就很像css選擇器啊 」
CSS 選擇器可以選取 HTML 的 class 或 id 去修改網頁樣式。
那如果說 DOM 就像 CSS 選擇器、意思就是 ——
JS 也可以選取 HTML 的class 或 id 去修改網頁上的東西 (U 'ᴗ' U)!
不知道大家有沒有用過 jQuery ?
jQuery 是JS 的函式庫 ,他簡化 JS 的語法、
讓我們可以很輕鬆的去動態修改 HTML 和 CSS ,做出各種絢麗的動畫效果。
你可能會看不懂 JS 的部分在幹嘛,
簡單解釋一下其中一段:
$('.i5s').click(function(){
$('.phone').css('width','250px');
$('.screen').css('height','410px');
$('.phoneName').text($(this).text());
});
↑
上面這段 Code 在做的事情就是 「 透過 JS 選取 HTML 的 class ,動態修改它 」。
那所以我們為什麼要學 DOM ?
因為今天我們要用 原生JavaScript 去做跟上面差不多的事情,
為了要正確選取我們想操作的地方 (U 'ᴗ' U) 這樣~ ♪
୨୧ 所以 JS 可以透過選取 DOM 來:
( 把看不懂的中文塗掉 )
兜姆兜姆~ 兜姆兜姆兜姆!(被退訂閱)
我們知道 DOM 是什麼了,那我們要來練習怎麼選取他惹!
要選到 class 跟 id 我們才能對他毛手毛腳。
像前面的 jQuery 範例一樣,選取 class 後去變更他的 css 。
(U 'ᴗ' U) 這是我的 H T M L:
<h1 class = "dom"> title </h1>
<p id = "dom_id"></p>
<ul class="list"></ul>
(U 'ᴗ' U) 這是我的 J S ( 選取語法 ):
// 我建立一個變數 a ,去選取 h1 的 class
var a = document.querySelector('.dom')
// 我建立一個變數 b ,去選取 p 的 id
var b = document.getElementById('#dom_id')
// 我建立一個變數 c ,去選取 ul 的 class
var c = document.querySelector('.list')
* 備註:選取 id 也可以用 document.querySelector(' # id ')
修改文字節點( 拿上面的 變數a 來操作 )
a.textContent = " sonyko超可愛 "
// h1 內的文字會變成 sonyko超可愛
新增 & 刪除 class
/* 一樣使用 變數a 當範例 */
// 新增一個 class
a.classList.add('class_name')
// 刪除一個 class
a.classList.remove('class_name')
// 切換一個 class
a.classList.toggle('class_name')
增加屬性
a.setAttribute('style','font-size : 50px')
屬性是什麼? 來複習一下吧 。
如果我們的HTML 有一個 標籤,我想要用JS 新增圖片給他
就可以使用這個 setAttribute 。
picture1.setAttribute('src','https://圖片網址')
賦予HTML 値
如果我今天想 按下按鈕後,顯示我的列表 就可以把列表的HTML 結構寫在JS 上。
(U 'ᴗ' U) 這是我的 H T M L:
<ul class="list"></ul>
var c = document.querySelector('.list')
c.innerHTML = `
<li> 列表內容1 </li>
<li> 列表內容2 </li>
<li> 列表內容3 </li>`
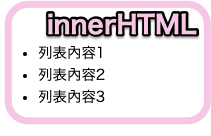
可能會有人不知道 innerHTML 和 textContent 差在哪裡
innerHTML 是能夠 「插入整個結構」。
textContent 是「插入文字」。
附張圖片你就知道了:

取得 input 裡面的値( value )
這個很重要 (U 'ᴗ' U)
要做表單驗證、要做計算機 etc... 都會用到。
HTML:
<input type="text" id="input_dom">
JS:
var input_dom = document.querySelector('#input_dom')
var inputValue = input_dom.value // 這個就是 input 的値
(U 'ᴗ' U) 更多DOM 操作,請參閱 w3c ♡
今天的DOM 介紹就到這邊,明天來講監聽~ ♫
じゃあね。
| 日本語 | 平仮名 | 中.英 | 羅馬拼音 |
|---|---|---|---|
| クリック | 點擊 click | KuRi kku | |
| テキスト | 文字 text | Te Ki Su To | |
| 色 | いろ | 顏色 | I Ro |
| 文字サイズ | もじサイズ | 文字大小 | Mo Ji SaiZu |
| 画像 | がぞう | 圖片 | Ga Zou |
| 段落 | だんらく | 段落 | Dan Raku |
| 見出し | みだし | 標題 | Mi Da Shi |
| リスト | 列表 list | Ri Su To | |
| コンテンツ | 內文、內容 | Kon Ten Zu | |
| タイトル | 標題 title | Tai To Ru | |
